Volker Petzsch-Kunze von Plan.Net Performance nimmt Erfolgsfaktoren, die maßgeblich im Prozess der Marketplace Optimization sind, und erklärt, welche Maßnahmen fortlaufend und tagesaktuell durchgeführt werden sollten.
Beiträge
Vom Patienten über den Arzt bis zur Krankenkasse sollten alle von der elektronischen Patientenakte (ePA) profitieren. Doch bislang kommt das Herzstück des digitalen Gesundheitswesens nicht in Fahrt, was zum Großteil an der mangelnden Usability liegt. Wie die Akzeptanz für diese und ähnliche Anwendungen durch User Experience Tests verbessert werden kann, erklärt Christian Bopp, Managing Partner Facit Digital.
Seit dem 1. Januar 2021 gibt es in Deutschland die elektronische Patientenakte, kurz ePA. Seitdem bieten die Krankenkassen auch entsprechende Apps an, mit denen die Versicherten ihre Krankendaten in der ePA hinterlegen können. Und obwohl das Interesse in der Bevölkerung groß ist, kommen die ePA-Apps bislang kaum zur Anwendung: Laut einer Studie des Digitalverbands Bitkom vom November 2021 wollen 76 Prozent der Befragten die elektronische Patientenakte zwar gern nutzen. Erst 0,5 Prozent haben sie aber schon in Gebrauch. Das liegt unter anderem daran, dass über die Hälfte der Menschen in Deutschland noch nicht von ihrer Krankenkasse oder der Ärzteschaft über die ePA informiert wurde. Fast drei Viertel vermissen darin aber auch zusätzliche Services und Anwendungen wie Tools für die Arztsuche oder für Terminbuchungen.
Aus langjähriger Erfahrung als Customer Experience Experten und aus verschiedenen Studien, die wir bei Facit Digital unter anderem auch für Krankenkassen durchgeführt haben, wissen wir: Um die Akzeptanz einer App zu erhöhen, ist eine frühzeitige Einbindung der Nutzer in den Entwicklungs- und Gestaltungsprozess essenziell. Das kann auf unterschiedliche Weise erfolgen: Zunächst ist es erforderlich, die Anforderungen aber auch die Pain Points der Nutzer gut zu kennen. Auf dieser Basis können die inhaltlichen und funktionalen Eigenschaften der App gestaltet werden. Diese sollten dann in einem User Experience Test überprüft werden. Dabei stehen neben Fragen der technischen Umsetzung auch die gestalterischen und funktionellen Aspekte auf den Prüfstand. Nur so können am Ende zufriedenstellende Nutzungserfahrungen gewährleistet und messbar bessere Ergebnisse erzielt werden. Das gilt erst recht, wenn es sich um ein so sensibles Thema wie das Handling der eigenen Gesundheitsdaten geht. Offensichtlich werden in den aktuellen Umsetzungen der verschiedenen Krankenkassen-Apps die Ansprüche und Erwartungen der Patienten aber nicht erfüllt.

Dabei sollten von der ePA eigentlich alle profitieren: Die Patienten können darüber beispielsweise auf Diagnosen, Befunde, Medikationspläne oder Laborberichte zugreifen. Selbst Impfpass, Mutterpass oder das Zahnbonusheft sollen künftig dort erfasst werden. Die Mediziner haben einen schnellen Zugriff auf alle medizinischen Daten, was die Arbeit zwischen Hausärzten, Fachärzten und Krankenhäusern erleichtert und eine bessere Abstimmung von Therapien und Behandlungen ermöglicht. Und auch die Krankenkassen haben viele Vorteile: An erster Stelle stehen enorme Kosteneinsparungen, indem Mehrfachuntersuchungen und -Laboranalysen vermieden werden können. Darüber hinaus haben sie mit der elektronischen Patientenakte ein Instrument zur Hand, das die Beziehung zu den Versicherten intensivieren und einen wichtigen Beitrag zur Kundenzufriedenheit leisten kann. Eine – funktionierende – App stellt dabei den entscheidenden Baustein dar, um die Customer Experience und damit die Kundenbindung zu steigern.
Viele Aspekte einer nützlichen und leicht bedienbaren App scheinen mit den bisherigen Anwendungen noch nicht ausreichend berücksichtigt worden zu sein, wie sich unschwer anhand der App-Bewertungen der verschiedenen Angebote erkennen lässt. Im Schnitt erhalten diese selten mehr als 2 von 5 Sternen in der Bewertung. Zum Teil ist diese Unzufriedenheit auf technische Schwierigkeiten mit den Apps zurückzuführen, so war bisweilen keine Installation oder Anmeldung in der App möglich oder diese stürzte oft wieder ab und konnte deshalb nicht genutzt werden. Aber auch die Benutzerfreundlichkeit wird wiederholt kritisiert.
Da die Einführung der ePA aktuell noch am Anfang steht und vermutlich noch ein großer Personenkreis an Nutzern erschlossen werden kann, bietet es sich an, die vorhandene Version einer ePA-App zu evaluieren und herauszufinden, welche Aspekte noch überarbeitet werden können oder gar fehlen. Dann sollte einem positives Nutzungserlebnis und am Ende auch einer Bewertung mit 5 von 5 möglichen Punkten nichts mehr im Wege stehen.
Wollen Sie mehr dazu wissen, wie die Nutzeranforderungen und Bedürfnisse in diesen Optimierungsprozess einbezogen werden können? Hier erfahren Sie mehr zu unseren Angebot.
Alltägliche Probleme helfen uns, Bedürfnisse und Wünsche der Menschen zu identifizieren, zu verstehen und daraus Ideen und konkrete Lösungen abzuleiten. Dieser Ansatz stellt Nutzer:innen in den Mittelpunkt. Ein internes Projekt mit einer exemplarischen Problemstellung zeigt, welche Schritte es braucht, um durch Design-Thinking-Methoden ein nutzerzentriertes Problem zu lösen.

Problem Framing
Der erste nicht zu vernachlässigende Schritt ist die Beschreibung des Problems, um dabei den späteren Handlungsrahmen festzulegen. Bei diesem sogenannten Problem Framing hilft es, die „4 W-Fragen“ zu beantworten:
- WER hat das Problem?
- WAS ist der Ursprung des Problems?
- WARUM sollte das Problem gelöst werden?
- WO tritt das Problem auf?
Das Problem:
Jeden Abend steht man als Berufstätiger [WER] nach der Arbeit im Supermarkt [WO] und fragt sich: „Was koche ich heute? Wieder Pizza, Nudeln mit Gemüse oder doch ein Salat?“ [WAS]. Spontan etwas Neues ausprobieren, sich von seinen inneren Bedürfnissen treiben und von Lebensmitteln inspirieren zu lassen. Die Tatsache vergessen, dass man schon wieder nach der Arbeit total gestresst im Supermarkt steht und einkaufen muss, weil man Hunger hat. Sich einfach mal dem hingeben zu können, auf was man genau in diesem Moment Lust hat [WARUM]. Das wäre es doch. Aber was ist, wenn man nicht weiß, wie bestimmte Lebensmittel zubereitet werden müssen oder was daraus gezaubert werden kann? [WAS]
Allein aus diesem kurzen Fallbeispiel können bereits erste Erkenntnisse abgeleitet werden:
- Fehlende Inspiration für neue Rezepte und der Wunsch, sich von seinen Bedürfnissen leiten zu lassen
- Keine Zeit, sich intensiver mit neuen Kochideen zu beschäftigen
- Mangelndes Wissen über einzelne Zutaten und deren Zubereitung
- Keine Abwechslung in der Ernährung
- Angst, etwas Neues auszuprobieren
Job To Be Done Framework
Anschließend geht es darum, eine passgenaue Lösung zu finden.
Clayton Christensen, Harvard Business School Professor für Betriebswirtschaftslehre gilt als Erfinder der „Job To Be Done“ (JTBD) -Methode und prägte mit seinem in den 90er Jahren veröffentlichen Buch „Innovators Dilemma“ den Begriff der disruptiven Innovation.
“Customers don’t just buy products, they hire them to do a job.” – Clayton Christensen
Mit nur diesem kurzen Satz bringt Clayton Christensen seine Methode auf den Punkt und verdeutlicht, warum ein Kunde ein bestimmtes Produkt kauft. Nicht das Produkt steht im Vordergrund, sondern die Erfüllung einer Aufgabe.
Das Framework hilft dabei, sowohl funktionale als auch soziale Bedürfnisse, Emotionen und Motivationen von Nutzer:innen zu verstehen, die eine Aufgabe lösen möchten. Aus diesen Erkenntnissen lassen sich neue Ideen ableiten, die zur Entwicklung eines neuen Produkts führen.
Mit Hilfe einer strukturierten Vorlage, dem sogenannten Canvas, können auch Ungeübte die einzelnen Aspekte des JTBD strukturiert herausfinden. Es unterstützt durch spezifische Fragestellungen dabei, wichtige Erkenntnisse zur Ableitung eines JTBD zu gewinnen.
Zunächst muss man sich über die vier Kernbereiche (Wer, Kunde, Job und Ergebnis) klar werden:
- Wer sind die Nutzer:innen und was ist das eigentliche Hauptproblem?
- Welche konkreten Probleme und Erwartungen bringen potentielle Kund:innen mit sich?
- Welcher Job soll wann, wie und wo erfüllt werden?
- Welche Ergebnisse erwarten Verwender:innen nach Nutzung eines Produkts?
Ist man sich über die vier Kernbereiche im Groben bewusst, geht es ins Detail. Jetzt wird es spannend! Durch die feinere Unterteilung der Kernbereiche in weitere Subbereiche erhält man tiefere Einblicke in den Ursprung des Hauptproblems der Nutzer:innen und versucht, diese zu verstehen. Man erfährt, welche Aufgabe tatsächlich erfüllt werden soll. Konkrete Fragestellungen helfen bei der Beantwortung und erleichtern es, sich in die Nutzer:innen hineinzuversetzen.
- Kunde: Was sind die Interessen? Was motiviert oder frustriert? Wie ist ein möglicher Mehrwert definiert?
- Job: Welche Aufgabe muss aus Nutzersicht erledigt werden? In welchem Kontext muss die Aufgabe gelöst werden? Welche funktionalen, emotionalen und sozialen Aspekte des Jobs spielen eine Rolle?
- Ergebnis: Wie sollte die Lösung des Problems aussehen? Welche funktionalen, emotionalen und sozialen Aspekte müssen dabei berücksichtigt werden?
Um das Canvas zu befüllen, eignen sich kleine time-boxed, also zeitlich limitierte Sessions, im Team. Auch als ungeübte Anwender:innen dieser Methode lassen sich durch den geführten Aufbau schnell Ergebnisse erzielen. Es ist wichtig, bei der Beantwortung der einzelnen Fragen trennscharf zu bleiben und die Bereiche nicht zu vermischen. Jeder Aspekt sollte eindeutig zuzuordnen sein.

Aus dem ausgefüllten Canvas lässt sich nun aufgrund der unterschiedlichen Erkenntnisse und Bedürfnisse der Nutzer:innen ein „Job To Be Done“ extrahieren: Der Grund, warum Nutzer:innen ein Produkt verwenden würden und welches Problem es löst.
Mit Hilfe einer bestimmten Satzkonstruktion lässt sich ein JTBD formulieren:
- Wenn ich … (Situation)
- Möchte ich … (Motivation)
- Damit ich … (Resultat)
Es ist wichtig, dass der definierte Job keine konkrete Lösung enthält, wie das Ziel erreicht werden kann. Die Nutzer:innen und nicht das spätere Produkt oder ein technologischer Lösungsansatz steht im Fokus.
Abgeleiteter Job To Be Done:
„Wenn ich mit der Arbeit fertig bin, möchte ich spontan und schnell Lebensmittel einkaufen, damit ich Zeit sparen und neue Gerichte ausprobieren kann.“
Ein einfacher Weg zur Überprüfung der korrekten Formulierung kann intuitiv über eine bestimmte Fragestellung erfolgen: „Muss ich oder eine mir bekannte Person, diese Aufgabe heute unbedingt erledigen?“ oder „Wäre ich dazu bereit für die Erfüllung der Aufgabe Geld zu bezahlen?“. Lautet die Antwort darauf „nein“, dann gibt es an dem späteren Produkt vermutlich keinen Bedarf. Kann die Frage auf die Erfüllung der formulierten Aufgabe jedoch mit einem „Ja“ beantwortet werden, besteht die Chance auf einen späteren Produkterfolg.
Ideation Sessions
Ideen lassen sich am besten im Team erarbeiten. Je mehr Ideen zusammenkommen, umso besser. Hierfür eignen sich zeitlich limitierte Ideation Sessions am besten. Mit Hilfe von „Wie-Können-Wir“-Fragen (WKW-Fragen), einem Mittel im Design-Thinking-Prozess, lassen sich ergebnisoffene Ideen entwickeln. In der Ideation ist alles erlaubt und jede Idee wird aufgeschrieben – egal, wie realistisch sie ist. Das User-Problem soll aus möglichst unterschiedlichen Perspektiven betrachtet werden.
WKW-Fragen bezogen auf das Fallbeispiel:
Wie können wir …
- … Informationen zu Lebensmittel darstellen, ohne den Namen davon zu kennen?
- … Nutzer:innen dabei unterstützen, immer ein passendes Rezept zu finden?
- … Nutzer:innen inspirieren und etwas Neues entdecken lassen?
- …
Aus der Ideensammlung gilt es, Cluster zu bilden und auf ihre Umsetzbarkeit zu prüfen. Welche Ideen sind realistisch? Was hingegen kommt in die „Eisbox“ und wird geparkt? Welche Funktionen werden im ersten minimal funktionsfähigen und brauchbaren Produkt, dem sogenannten Minimum Viable Product (MVP) umgesetzt, um erstes Nutzerfeedback zur Akzeptanz und Weiterentwicklung der App zu gewinnen und welche in einem späteren Release?
Die Idee
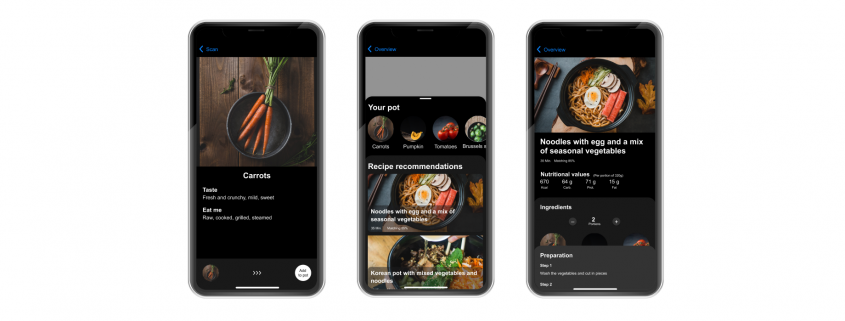
Am Ende dieses Prozesses steht die Richtung fest: Eine App, die Nutzer:innen unterstützt, spontan neue Rezepte zu entdecken. Dabei müssen sie nicht bewusst nach Rezepten suchen, sondern bekommen auf Basis der Zutaten im Einkaufswagen das ideale Rezept vorgeschlagen. So können Nutzer:innen zeitsparend Neues kennenlernen ohne vorab nach Rezepten suchen zu müssen.
In der heutigen Zeit sollen Lösungen auch smart sein. Für einen nutzerzentrierten Ansatz fiel die Wahl auf Augmented Reality (AR) als das bevorzugte technische Hilfsmittel. Es unterstützt Nutzer:innen direkt beim Einkaufen am Regal und erlaubt Spontaneinkäufe auch ganz ohne Vorwissen zum Beispiel zu Zubereitung und Kombinationsmöglichkeiten eines Produkts.
Es ist ganz einfach: User:innen scannen mit der App das Produkt, auf das sie im Moment des Einkaufens Lust haben. Die App erkennt das Produkt und stellt weitere Informationen dazu bereit. Sobald genug Zutaten gescannt und dem „digitalen Einkaufswagen“ hinzugefügt wurden, schlägt die App ein passendes Rezept vor – auch bei außergewöhnlichen Kombinationen. Null-Ergebnis-Seiten sind frustrierend; deshalb sollen Nutzer:innen immer ein „Happy Next“, ein weiterführendes Momentum geboten werden. So werden auf Basis der bereits gescannten Zutaten Rezepte mit der höchsten Übereinstimmung angezeigt, auch wenn hierfür noch weitere Zutaten benötigt werden.
Benchmarking
Vor der kreativen Ausarbeitung erfolgt zunächst eine Benchmark-Analyse: Wie sehen vergleichbare Apps aus, wie funktionieren sie und was kann man von ihnen lernen (sogenannte Best Practices)? Durch welche Alleinstellungsmerkmale hebt sich das eigene Produkt von den existierenden Lösungen ab? Hierfür erstellt man eine Bewertungsmatrix, um vergleichbare Kriterien zu haben und entsprechende Learnings abzuleiten.
Beispiel Learnings aus der Benchmarkanalyse:
- Emotional –Großzügige und ästhetische Bildsprache
- Einfach – Flache Navigationshierarchie, keine strukturellen Verschachtelungen
- Kontextuell – Informationen dann zur Verfügung stellen, wenn sie benötigt werden
- Verständlich – Prozesse durch Bilder oder Videos schrittweise abbilden
- Relevant – Nutzer kennenlernen und Inhalte personalisiert ausspielen
Kreative Ausarbeitung
Die eigene Idee durch frühes Feedback und User Tests immer wieder zu challengen, ist enorm wichtig. Deshalb entstanden aus den anfänglichen handschriftlichen Scribbles nach und nach konkrete Wireframes in einem Interface Design Tool (z.B. Figma). Durch die visuelle Ausarbeitung wird die Idee erst richtig greifbar.
Damit sich Nutzer:innen bei der Verwendung der App schnell zurechtfinden und diese intuitiv bedienen können, müssen übergreifende Gestaltungsrichtlinien und Prinzipien definiert werden. Ein Design System erfüllt diese Aufgabe. Hierunter versteht man die modulare Sammlung und Beschreibung aller wiederverwendbaren User Interface Elementen (z.B. Buttons oder Teaser). Auch allgemeingültige Designprinzipien und Interaktionsmodelle werden hier dargestellt und beschrieben. Das Designsystem stellt für das Team die sogenannte „single point of truth“ dar, wodurch ein gemeinsames kreatives Verständnis im Projekt entwickelt wird und durch die Modularität eine schnelle, konsistente und skalierbare Gestaltung ermöglicht. Bei einem Design System handelt es sich um eine lebendige Datei, welche im gesamten Projektverlauf immer wieder erweitert und angepasst werden kann.
Mit Hilfe von sogenannten „Mirror-Apps“ können ausgestaltete Entwürfe direkt aus dem Design-Tool auf das eigene Smartphone gespiegelt werden. In Kombination mit einfachen prototypischen Interaktionen, z.B. Seitenwechsel nach Klick auf einen Button, kann bereits in einem frühen Stadium die App-Umgebung realitätsnah nachgebildet werden. Man erhält einen ersten Eindruck, wie es sich anfühlt das zukünftige Produkt zu verwenden. Zugegeben bleiben statische Entwürfe trotz minimalistischer Interaktionsmöglichkeiten nach wie vor alles andere als lebendig. Der nächste Schritt ist also die Entwicklung eines interaktiven Clickdummy in einem Prototyping-Programm mit einem hohen Grad an Funktionalität und Design, der dem späteren Produkt sehr nahekommt. Dadurch erhält man nochmal eine neue Sichtweise auf die bereits gestalteten Screens. Man nimmt Dinge anders wahr und merkt, dass hier und da vielleicht noch nicht alles rund ausgearbeitet oder durchdacht wurde. Durch weitere Feedbackschleifen und Iterationen schleift man dann das Produkt rund und optimiert so die Experience.
Walking Skeleton
Am Ende entsteht ein Produkt, das vielleicht noch nicht viel kann, nicht hundertprozentig perfekt ist und quasi noch das „Laufen“ lernen muss. Aber es ist mit dieser einen Begeisterungsfunktion ausgestattet, die genau den Job To Be Done erfüllt, den sich Nutzer:innen wünschen. Das macht den kleinen Unterschied aus, warum sich diese am Ende für oder gegen ein Produkt entscheiden. Basierend auf der ursprünglichen Problemstellung unterstützt die App Nutzer:innen direkt vor Ort im Supermarkt und ermöglicht Spontaneinkäufe durch eine personalisierte Ausspielung von individuellen Rezepten. Ganz selbstverständlich, nebenbei und alles ohne zusätzlichen Zeitaufwand.
Ist das Produkt von Nutzer:innen nach dem Launch akzeptiert worden, ist kein Stillstand angesagt, ganz im Gegenteil. Jetzt geht es erst richtig los. Durch weiteres Einholen von Nutzerfeedback muss überprüft werden, wie bestehende Features optimiert werden können. Zusätzlich müssen neue Funktionen basierend auf einer Release-Planung priorisiert und anschließend entwickelt werden. Die Experience mit dem Produkt darf sich nicht abnutzen. Je besser das Erlebnis für Nutzer:innen ist, desto stärker ist ihre Loyalität. Stück für Stück transformiert sich so ein gerade lebensfähiges Produkt in ein für Nutzer:innen liebenswertes Produkt.
Vorstellung der App-Idee
Wer gerne eine kurze App-Vorstellung haben möchte, kann sich gerne für einen zeitnahen Termin melden.
Jetzt Kontakt zur App-Vorstellung aufnehmen.
Bildquellen:
Fotografen:
Mae Mu
Link Profil: https://www.foodiesfeed.com/author/_picoftasty/
Verwendete Bilder:
- Noodles with egg and vegetables
- Brussels sprouts with pistachios
- Fresh carrots from a market
- Cherry tomatoes macro
- A piece of green pumpkin
Jakub Kapusnak
Link Profil: https://www.foodiesfeed.com/author/jakubkapusnak/
Quellen Foodiesfeed.com
Mae Mu (https://www.foodiesfeed.com/author/_picoftasty/)
Jakub Kapusnak (https://www.foodiesfeed.com/author/jakubkapusnak/)
Quellen Unsplash.com
Markus Winkler (https://unsplash.com/@markuswinkler)
Dilyara Garifullina (https://unsplash.com/@dilja96)
Thomas Le (https://unsplash.com/@thomasble)
Quellen Pexels.com
Polina Tankilevitch (https://www.pexels.com/@polina-tankilevitch)
cottonbro (https://www.pexels.com/@cottonbro)
kendra Coupland (https://www.pexels.com/@kendra-coupland-1366793)
pixabay (https://www.pexels.com/@pixabay)
alleksana (https://www.pexels.com/@alleksana)
Dziana Hasanbekava (https://www.pexels.com/@dziana-hasanbekava)
Rusiru Bhagya (https://www.pexels.com/@ru3iru)
Klaus Nielsen (https://www.pexels.com/@klaus-nielsen)
Polina Kovaleva (https://www.pexels.com/@polina-kovaleva)
Quellen Flaticon.com
Right Drawn Arrow free icon:Quellen uxwing.com (https://uxwing.com/)
Kitchen cooker utensils icon
Black camera icon
Recycle bin line icon
Clock line icon
Line angle right icon
Star full icon
Star empty icon
Check mark icon
What the trend?! In der neuen Serie aus dem Haus der Kommunikation beleuchten Experten der Serviceplan Gruppe einen aktuellen Trend aus Media, Data und Tech. Was bedeuten die Neuerungen für den Konsumenten, welche Möglichkeiten ergeben sich für Agenturen und was haben Unternehmen davon? Der neueste Beitrag kommt von Gerrit Grunert, Senior Advisor Serviceplan, zum Thema „Digital Sales“.
Die USA sind in vielem Vorreiter: in Sachen Sales sowieso, in Sachen Digital Sales aber ganz besonders. Die führenden Anbieter für Vertriebs-Software? Die kommen aus dem Silicon Valley oder dem Großraum Boston. Die global einflussreichsten Verkaufstrainer? Das sind Amerikaner. Die wichtigsten Online-Kurse für Marketing und Vertrieb? Sie stammen aus den Vereinigten Staaten. Das kommt nicht von ungefähr, denn in einem Flächenland, in dem jeder Kundenbesuch leicht eine Anreise von mehreren Tausend Meilen bedeutet, funktioniert das Verkaufen schon lange “remote”.
Früher über riesige, zentralisierte Call-Center, heute über eine „Nation of Agents”, die von ihrem Home Office aus Produkte an den Mann bringt. Davon können und müssen wir lernen. Deutschland ist zwar immer noch kein Flächenland, aber die Covid-Pandemie hat die geographische Barriere ersetzt – durch die soziale.
Der Verkauf muss weitergehen und deshalb lohnt es sich, sich mit Digital Selling, Sales Enablement und Sales Acceleration zu beschäftigen.
Sales Enablement und Sales Acceleration – was ist das?
Verkaufsprozesse werden immer komplexer, unabhängig von Branche und Produkt. Ob das an den vielen Möglichkeiten liegt, die die Digitalisierung mit sich bringt, sei dahingestellt.
Fakt ist, dass uns das Meer an Daten zwingt, häufiger richtige Entscheidungen zu treffen. Je mehr Touchpoints es zwischen Käufer und Verkäufer gibt, desto wichtiger wird die Entscheidung, welche Information zu welchem Zeitpunkt auf welchem Kanal übermittelt wird, bis irgendwann ein Produkt verkauft wird.
Mit der Idee des Sales Enablements werden alle vertrieblichen Bemühungen unter den Verkäufern synchronisiert und optimiert, damit sie schneller, besser und mehr abschließen.
Unterschiedliche Ansprachen werden per E-Mail getestet, in Sequenzen organisierte Verkaufsprozesse erprobt und standardisiert, Verkaufsgespräche dokumentiert und analysiert sowie Verkaufsdokumente kontinuierlich weiterentwickelt. Das führt zum gewünschten Ergebnis: Sales Acceleration.
Aus Kundensicht bedeutet das: Der übereifrige, verknitterte Verkäufer wird durch eine neue Generation hochqualifizierter, gut ausgebildeter, gepflegter und kompetenter Fachleute ersetzt. Sie sind in der Lage, die Technologie zu nutzen, um den Kunden schnell und effizient relevante Informationen zu liefern. Das ist für beide Seiten gut.
Digital Selling: Jede Menge Chancen und Möglichkeiten
Aus der Konstellation von Kommunikation, Technologie und Daten ergeben sich ganz wunderbare Effekte, die das Herz jedes Geschäftsführers höherschlagen lassen. Welche Chancen und Möglichkeiten das für Unternehmen, Agenturen und Kunden sind, erkläre ich in den folgenden Abschnitten.
Chancen für Kunden: Bessere User Experience
Was machen eigentlich die Kunden, sind sie in diesem Spiel die willfährigen Opfer? Ganz im Gegenteil. Sie geben die Pace vor: Sie abonnieren Netflix, sie nutzen Zoom. Sie werden ein Peleton für das Home Office bestellen (was der Arbeitgeber hoffentlich subventioniert) und sie verlassen die Ballungsräume (und arbeiten so Gentrifizierung und Landflucht entgegen). Sie verstopfen keine Innenstädte mehr, sie verbrauchen weniger Benzin und bauen Druck auf die Bundesregierung auf, für eine ordentliche Breitbandabdeckung zu sorgen.
Chancen für Unternehmen: Jede Menge Skale
Es ist schwer vorstellbar, aber es gab eine Zeit, in der Produkte, Dienstleistungen und Lösungen nur physisch verkauft wurden. Das Verkaufspersonal wurde als der einzige Zugang und Ansprechpartner vor, während und nach dem Verkauf angesehen.
Diese Zeiten sind vorbei, denn mehr als 95 Prozent der Käufer informieren sich vor dem Kauf im Internet. Im E-Commerce wird die Customer Journey bis zum Verkauf hin bereits seit Jahren digital abgewickelt. Aber wie ist das eigentlich im Werkzeugmaschinenbau? In Deutschland ist es zumindest noch nicht so weit, aber das könnte sich ändern.
Absolut alles, vom Erstkontakt mit der Zielgruppe, über das individuelle Kennenlernen, die langwierigen Verhandlungen und den Abschluss, lässt sich digitalisieren. Über Strategien, wie dem Account Based Marketing, bei dem Entscheider in Accounts organisiert und konzertiert umgarnt werden, sparen Unternehmen Kosten, weil sie durch die konsistente Messbarkeit immer besser werden und dazu noch skalieren können. Die Plattformen liefern Softwareanbieter, die Programmatic Advertising, Content Marketing, CRM und Analytics miteinander verzahnen. Sie heißen HubSpot oder Salesforce. Sie sind in Tausenden deutschen Unternehmen im Einsatz und werden häufig doch nur als Kontaktdatenbank genutzt.
Damit Unternehmen das volle Potenzial nutzen können, müssen sie die zur Verfügung stehenden digitalen Werkzeuge und Technologien verstehen und kommunikativ mit Leben füllen. Daraus erwächst eine Chance, auf die ich im nächsten Abschnitt eingehe.
Chancen für Agenturen: Vom Dienstleister zum Business Enabler
Es ist für mich schwer verständlich, warum manche Agenturen immer noch zwischen Werbung, Marketing und Vertrieb unterscheiden. Addiere ich die Worte zusammen, bilden sie in Summe das Wort “Profit”.
Unternehmen kaufen meiner Erfahrung nach am ehesten Dienstleistungen ein, wenn sie sich im Umsatz bemerkbar machen. Überall, außer vielleicht im FMCG-Bereich, sind das Vertriebsdienstleistungen. Und was ist Vertrieb vor allem? Kommunikation.
Damit hat jede Agentur, die das Wort Kommunikation im Namen trägt, die Chance, in einen sehr lukrativen Bereich vorzustoßen, der im Moment von Agenturen dominiert wird, die z.B. “Vertriebsschmiede” heißen. Diese „Vertriebs-Agenturen“ wirken heute, wo sich jedes Unternehmen per Social Media emotional aufladen will, wie aus der Zeit gefallen.
Kommunikationsagenturen sind strategisch mehr als anschlussfähig. Wenn sie sich noch oben genannte Technologien zu eigen machen, dann erwächst daraus ein neues Agentur-Modell: Der Business Enabler, der im Auftrag der Unternehmen per zielgruppengerechter und innovativer Kommunikation kontinuierlich den Umsatz steigert.
Der Werkzeugmaschinenbauer würde sie buchen.
Dieser Beitrag erschien zuerst bei W&V.
Dass digitales Marketing nur im Teamwork erfolgreich sein kann, merkt man immer dann, wenn die Hälfte der Kollegen im Sommerurlaub ist. Daher beschäftigen wir uns in der Ferienausgabe der SEO News für den August mit den besten Kolleginnen und Kollegen der Welt.
Die Musik spielt im Maschinenraum
Abseits der glänzenden Kampagnen, großen Budgets und strahlenden Büros der Werbung liegt eine Welt, ohne deren Einsatz und Expertise die Lichter nur halb so hell strahlen würden, die Reichweite nur halb so groß wäre und viele vollmundige Versprechungen lediglich leere Worte blieben. Während die Kombination von kreativer Idee und empirischer Analyse als Zukunftspfad des digitalen Wandels im Marketing gelten darf, bleibt dessen erfolgreicher Ausbau in vielen Bereichen bislang nicht mehr als eine Wette auf die Fähigkeiten des Maschinenraums: die Entwicklungsabteilung (auf Neudeutsch: „R&D“). Aber es muss nicht immer gleich die Welt neu erfunden werden.
Auch jenseits disruptiver Umwälzungen sind interne und externe Entwickler, Datenbankexperten und Softwarearchitekten für den Bau und Betrieb unserer digitalen Marktplätze, Netzwerke und Serviceplattformen verantwortlich. In ihren Händen liegt der Schlüssel zu ausgezeichneter Performance und der zielgerichteten Verknüpfung aktueller Inhalte mit einer alltagstauglichen User Experience. Auch die fehlerfreie Datensammlung und nicht zuletzt eine rechtssichere Geschäftstransaktion kann von ihnen gewährleistet werden. Nicht zufällig sind all diese Punkte über die vergangenen Jahre in den Fokus der Suchmaschinenoptimierung gerückt.
Der Search Engine Optimizer – ein digitaler Hausmeister
Etwas ironisch könnte man sagen, dass der Suchmaschinenoptimierer (oder um im Englischen zu bleiben: der SEO) ja gemeinhin hausmeisterliche Aufgaben für die Googles, Bings und Baidus dieser Welt übernimmt. Er kümmert sich um den barrierefreien Zugang und sorgt mit klugen Markierungen für die notwendige Orientierung der Suchmaschinen innerhalb seiner digitalen Immobilien. Stehen Sanierung oder gar Umbau an, so stellt der SEO sicher, dass Belastungen und Kosten für Nutzer und Eigentümer bestmöglich vermieden werden. Bei diesem Job kommt man zwangsläufig auch im Maschinenraum vorbei und sucht das konstruktive Verhältnis zu den Kollegen an den Reglern.
Rachel Costello, Technical SEO beim US-amerikanischen Technologieanbieter Deep Crawl hat nun in einem Beitrag für das Magazin Searchenginejournal den Entwicklern fehlendes Verständnis für die Implikationen ihres Handelns vorgeworfen. Viele Techniker wären sich der möglichen Folgen für Volumen und Qualität der organischen Reichweite nicht bewusst, wenn „auch nur eine Zeile Code verändert oder entfernt werde“, so Costello. Weniger dramatisch wirbt auch Googles Webmaster-Verbindungsoffizier John Müller für mehr Verständnis auf beiden Seiten: „Ich würde mir von mehr SEOs wünschen, dass sie mit Entwicklern zusammenarbeiten“, antwortete der Schweizer schon Ende letzten Jahres auf die Frage, welche Themen für die Search-Branche 2019 im Fokus stehen sollten. Die Erfahrung zeigt leider, dass es mit dem Verständnis für die Arbeit des jeweils anderen tatsächlich nicht gut bestellt ist.
Gegenseitiges Unverständnis führt zu Geld- und Zeitverschwendung
Es fehlt nicht nur am Wissen um Fähigkeiten und Aufgaben. Viel schwerer wiegt, dass sich Marketing und R&D nur selten darüber austauschen, wie gemeinsame Prioritäten organisiert und gemanaged werden könnten. Da SEO-relevante Änderungen oft nicht unmittelbar kritisch für den Betrieb einer Webseite sind, kann sich die Kommunikation bis zu ihrer Umsetzung über Wochen und Monate ziehen, insbesondere bei großen, internationalen Plattformen. Die Folge von fehlendem Verständnis und mangelnder Kommunikation sind Geld- und Zeitverschwendung in einem Geschäftsfeld, dem es in der Regel nicht schnell genug gehen kann, sich Agilität und Effizienz auf die Fahnen zu schreiben. Richtig ist aber auch, dass der Maschinenraum als technologischer Flaschenhals im Unternehmen den Druck von vielen Seiten zu spüren bekommt und sein Betrieb durch standardisierte Prozesse geprägt ist.
Ebenso kann es kein Vorteil sein, wenn der überwiegende Teil der SEOs in Unternehmen und Agenturen aus der „Content-Ecke“ kommt und oftmals wenig Muße aufbringt, dem unablässigen technologischen Wandel des Webs zu folgen.
Die Leidtragenden sind die Nutzer
Der Leidtragende sitzt dann allerdings letztendlich weder am Entwicklertisch noch im Marketingbüro. Es ist stattdessen der Nutzer, der sich über langsame Seiten, umständliche Userführung oder zweifelhaft lustige 404-Fehlerseiten ärgern muss. Es ist daher die Aufgabe der Suchmaschinenoptimierung, ihr Hausmeisterdasein hinter sich zu lassen und den aktiven Schulterschluss mit Entwicklern und technischen Dienstleistern zu suchen. Dazu gehört in erster Linie, sich Prozesse und Prioritäten der Technikabteilung zu eigen zu machen sowie Zielsetzungen und Abhängigkeiten der SEO-Arbeit verständlich zu formulieren. Unsere Erfahrung hat gezeigt, dass man sich als Agenturdienstleister und Toolanbieter flexibel zeigen und seine SEO-Roadmap auf das Umsetzbare beschränken sollte. Es gilt nicht, ein Maximum an Maßnahmen auf den Weg zu bringen, sondern das Passende und Machbare gemeinsam zu identifizieren und zu priorisieren.
Genau in dieser Schnittstellenfunktion zwischen Marketing und Entwicklerteams liegt die Herausforderung für zeitgemäße, erfolgreiche SEO-Arbeit. Achtsamkeit für die Chancen und Zwänge des Kunden und der aktive Austausch von Wissen mit dem Maschinenraum sind die Eckpfeiler zur Etablierung einer aktiven Governance mit dem Ziel einer effizienten und profitablen Aktivierung des Kanals Search.
Denn: Sind R&D und SEOs erst einmal mit einander im Gespräch und beginnen voneinander zu lernen, ist die Erkenntnis, dass man lediglich unterschiedliche Seiten derselben Medaille bearbeitet, nicht mehr weit.
Voice Interfaces sind keinesfalls neu. Siri ist schon seit 2011 am Markt. Genährt durch die stark sichtbare Amazon Echo Werbung ist das Thema aber so aktuell wie noch nie. Auch die Konkurrenten sind in diesem Feld stark aktiv. Google mit Assistant, Microsoft mit Cortana und Facebook mit ihrem Messenger M buhlen um die Gunst der Nutzer. In der Folge werden graphische Interfaces zunehmend ersetzt werden oder nur in der Kombination mit Voice Interfaces verwendet werden, denn die Sprache ist die einfachste und geübteste Kommunikationsform und das schon seit Jahrtausenden.
In den letzten 10 Jahren hat sich vor allem im digitalen Bereich einiges getan. Neue Trends sind aufgekommen, einige davon haben sich zu Standards entwickelt, andere dagegen sind schnell wieder von der Bildfläche verschwunden. Wir von Facit Digital haben in dieser Zeit viele spannende Projekte begleitet und gesehen, wie sich die Branche in Bezug auf Nutzerfreundlichkeit entwickelt hat. Unsere langjährige Erfahrung im Bereich UX Research möchten wir gerne zum diesjährigen 10. Jubiläum von Facit Digital mit Ihnen teilen. Lesen Sie hier unsere Top 10 UX Fails aus 10 Jahren Nutzerforschung.
NEW CONTENT
TOP AUTHORS
- Serviceplan Group (56)
- Florian Haller (46)
- Twelve (37)
- Stephan Kopp (36)
- mediascale (30)
AGENCIES
- Mediascale (39)
- Group (276)
- Serviceplan (243)
- Mediaplus (137)
- Plan.Net (253)
- Facit (23)
- Twelve (57)