Alltägliche Probleme helfen uns, Bedürfnisse und Wünsche der Menschen zu identifizieren, zu verstehen und daraus Ideen und konkrete Lösungen abzuleiten. Dieser Ansatz stellt Nutzer:innen in den Mittelpunkt. Ein internes Projekt mit einer exemplarischen Problemstellung zeigt, welche Schritte es braucht, um durch Design-Thinking-Methoden ein nutzerzentriertes Problem zu lösen.

Problem Framing
Der erste nicht zu vernachlässigende Schritt ist die Beschreibung des Problems, um dabei den späteren Handlungsrahmen festzulegen. Bei diesem sogenannten Problem Framing hilft es, die „4 W-Fragen“ zu beantworten:
- WER hat das Problem?
- WAS ist der Ursprung des Problems?
- WARUM sollte das Problem gelöst werden?
- WO tritt das Problem auf?
Das Problem:
Jeden Abend steht man als Berufstätiger [WER] nach der Arbeit im Supermarkt [WO] und fragt sich: „Was koche ich heute? Wieder Pizza, Nudeln mit Gemüse oder doch ein Salat?“ [WAS]. Spontan etwas Neues ausprobieren, sich von seinen inneren Bedürfnissen treiben und von Lebensmitteln inspirieren zu lassen. Die Tatsache vergessen, dass man schon wieder nach der Arbeit total gestresst im Supermarkt steht und einkaufen muss, weil man Hunger hat. Sich einfach mal dem hingeben zu können, auf was man genau in diesem Moment Lust hat [WARUM]. Das wäre es doch. Aber was ist, wenn man nicht weiß, wie bestimmte Lebensmittel zubereitet werden müssen oder was daraus gezaubert werden kann? [WAS]
Allein aus diesem kurzen Fallbeispiel können bereits erste Erkenntnisse abgeleitet werden:
- Fehlende Inspiration für neue Rezepte und der Wunsch, sich von seinen Bedürfnissen leiten zu lassen
- Keine Zeit, sich intensiver mit neuen Kochideen zu beschäftigen
- Mangelndes Wissen über einzelne Zutaten und deren Zubereitung
- Keine Abwechslung in der Ernährung
- Angst, etwas Neues auszuprobieren
Job To Be Done Framework
Anschließend geht es darum, eine passgenaue Lösung zu finden.
Clayton Christensen, Harvard Business School Professor für Betriebswirtschaftslehre gilt als Erfinder der „Job To Be Done“ (JTBD) -Methode und prägte mit seinem in den 90er Jahren veröffentlichen Buch „Innovators Dilemma“ den Begriff der disruptiven Innovation.
“Customers don’t just buy products, they hire them to do a job.” – Clayton Christensen
Mit nur diesem kurzen Satz bringt Clayton Christensen seine Methode auf den Punkt und verdeutlicht, warum ein Kunde ein bestimmtes Produkt kauft. Nicht das Produkt steht im Vordergrund, sondern die Erfüllung einer Aufgabe.
Das Framework hilft dabei, sowohl funktionale als auch soziale Bedürfnisse, Emotionen und Motivationen von Nutzer:innen zu verstehen, die eine Aufgabe lösen möchten. Aus diesen Erkenntnissen lassen sich neue Ideen ableiten, die zur Entwicklung eines neuen Produkts führen.
Mit Hilfe einer strukturierten Vorlage, dem sogenannten Canvas, können auch Ungeübte die einzelnen Aspekte des JTBD strukturiert herausfinden. Es unterstützt durch spezifische Fragestellungen dabei, wichtige Erkenntnisse zur Ableitung eines JTBD zu gewinnen.
Zunächst muss man sich über die vier Kernbereiche (Wer, Kunde, Job und Ergebnis) klar werden:
- Wer sind die Nutzer:innen und was ist das eigentliche Hauptproblem?
- Welche konkreten Probleme und Erwartungen bringen potentielle Kund:innen mit sich?
- Welcher Job soll wann, wie und wo erfüllt werden?
- Welche Ergebnisse erwarten Verwender:innen nach Nutzung eines Produkts?
Ist man sich über die vier Kernbereiche im Groben bewusst, geht es ins Detail. Jetzt wird es spannend! Durch die feinere Unterteilung der Kernbereiche in weitere Subbereiche erhält man tiefere Einblicke in den Ursprung des Hauptproblems der Nutzer:innen und versucht, diese zu verstehen. Man erfährt, welche Aufgabe tatsächlich erfüllt werden soll. Konkrete Fragestellungen helfen bei der Beantwortung und erleichtern es, sich in die Nutzer:innen hineinzuversetzen.
- Kunde: Was sind die Interessen? Was motiviert oder frustriert? Wie ist ein möglicher Mehrwert definiert?
- Job: Welche Aufgabe muss aus Nutzersicht erledigt werden? In welchem Kontext muss die Aufgabe gelöst werden? Welche funktionalen, emotionalen und sozialen Aspekte des Jobs spielen eine Rolle?
- Ergebnis: Wie sollte die Lösung des Problems aussehen? Welche funktionalen, emotionalen und sozialen Aspekte müssen dabei berücksichtigt werden?
Um das Canvas zu befüllen, eignen sich kleine time-boxed, also zeitlich limitierte Sessions, im Team. Auch als ungeübte Anwender:innen dieser Methode lassen sich durch den geführten Aufbau schnell Ergebnisse erzielen. Es ist wichtig, bei der Beantwortung der einzelnen Fragen trennscharf zu bleiben und die Bereiche nicht zu vermischen. Jeder Aspekt sollte eindeutig zuzuordnen sein.

Aus dem ausgefüllten Canvas lässt sich nun aufgrund der unterschiedlichen Erkenntnisse und Bedürfnisse der Nutzer:innen ein „Job To Be Done“ extrahieren: Der Grund, warum Nutzer:innen ein Produkt verwenden würden und welches Problem es löst.
Mit Hilfe einer bestimmten Satzkonstruktion lässt sich ein JTBD formulieren:
- Wenn ich … (Situation)
- Möchte ich … (Motivation)
- Damit ich … (Resultat)
Es ist wichtig, dass der definierte Job keine konkrete Lösung enthält, wie das Ziel erreicht werden kann. Die Nutzer:innen und nicht das spätere Produkt oder ein technologischer Lösungsansatz steht im Fokus.
Abgeleiteter Job To Be Done:
„Wenn ich mit der Arbeit fertig bin, möchte ich spontan und schnell Lebensmittel einkaufen, damit ich Zeit sparen und neue Gerichte ausprobieren kann.“
Ein einfacher Weg zur Überprüfung der korrekten Formulierung kann intuitiv über eine bestimmte Fragestellung erfolgen: „Muss ich oder eine mir bekannte Person, diese Aufgabe heute unbedingt erledigen?“ oder „Wäre ich dazu bereit für die Erfüllung der Aufgabe Geld zu bezahlen?“. Lautet die Antwort darauf „nein“, dann gibt es an dem späteren Produkt vermutlich keinen Bedarf. Kann die Frage auf die Erfüllung der formulierten Aufgabe jedoch mit einem „Ja“ beantwortet werden, besteht die Chance auf einen späteren Produkterfolg.
Ideation Sessions
Ideen lassen sich am besten im Team erarbeiten. Je mehr Ideen zusammenkommen, umso besser. Hierfür eignen sich zeitlich limitierte Ideation Sessions am besten. Mit Hilfe von „Wie-Können-Wir“-Fragen (WKW-Fragen), einem Mittel im Design-Thinking-Prozess, lassen sich ergebnisoffene Ideen entwickeln. In der Ideation ist alles erlaubt und jede Idee wird aufgeschrieben – egal, wie realistisch sie ist. Das User-Problem soll aus möglichst unterschiedlichen Perspektiven betrachtet werden.
WKW-Fragen bezogen auf das Fallbeispiel:
Wie können wir …
- … Informationen zu Lebensmittel darstellen, ohne den Namen davon zu kennen?
- … Nutzer:innen dabei unterstützen, immer ein passendes Rezept zu finden?
- … Nutzer:innen inspirieren und etwas Neues entdecken lassen?
- …
Aus der Ideensammlung gilt es, Cluster zu bilden und auf ihre Umsetzbarkeit zu prüfen. Welche Ideen sind realistisch? Was hingegen kommt in die „Eisbox“ und wird geparkt? Welche Funktionen werden im ersten minimal funktionsfähigen und brauchbaren Produkt, dem sogenannten Minimum Viable Product (MVP) umgesetzt, um erstes Nutzerfeedback zur Akzeptanz und Weiterentwicklung der App zu gewinnen und welche in einem späteren Release?
Die Idee
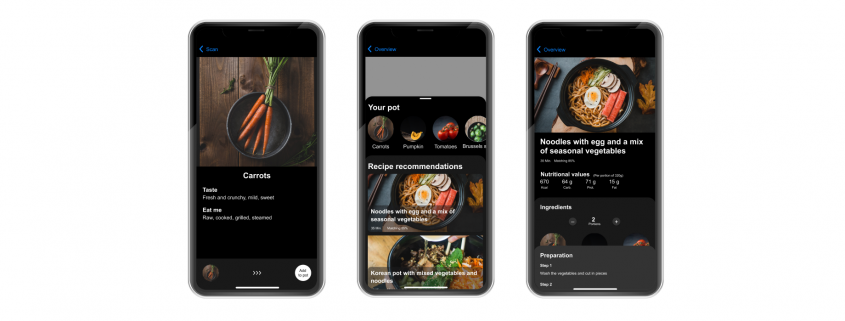
Am Ende dieses Prozesses steht die Richtung fest: Eine App, die Nutzer:innen unterstützt, spontan neue Rezepte zu entdecken. Dabei müssen sie nicht bewusst nach Rezepten suchen, sondern bekommen auf Basis der Zutaten im Einkaufswagen das ideale Rezept vorgeschlagen. So können Nutzer:innen zeitsparend Neues kennenlernen ohne vorab nach Rezepten suchen zu müssen.
In der heutigen Zeit sollen Lösungen auch smart sein. Für einen nutzerzentrierten Ansatz fiel die Wahl auf Augmented Reality (AR) als das bevorzugte technische Hilfsmittel. Es unterstützt Nutzer:innen direkt beim Einkaufen am Regal und erlaubt Spontaneinkäufe auch ganz ohne Vorwissen zum Beispiel zu Zubereitung und Kombinationsmöglichkeiten eines Produkts.
Es ist ganz einfach: User:innen scannen mit der App das Produkt, auf das sie im Moment des Einkaufens Lust haben. Die App erkennt das Produkt und stellt weitere Informationen dazu bereit. Sobald genug Zutaten gescannt und dem „digitalen Einkaufswagen“ hinzugefügt wurden, schlägt die App ein passendes Rezept vor – auch bei außergewöhnlichen Kombinationen. Null-Ergebnis-Seiten sind frustrierend; deshalb sollen Nutzer:innen immer ein „Happy Next“, ein weiterführendes Momentum geboten werden. So werden auf Basis der bereits gescannten Zutaten Rezepte mit der höchsten Übereinstimmung angezeigt, auch wenn hierfür noch weitere Zutaten benötigt werden.
Benchmarking
Vor der kreativen Ausarbeitung erfolgt zunächst eine Benchmark-Analyse: Wie sehen vergleichbare Apps aus, wie funktionieren sie und was kann man von ihnen lernen (sogenannte Best Practices)? Durch welche Alleinstellungsmerkmale hebt sich das eigene Produkt von den existierenden Lösungen ab? Hierfür erstellt man eine Bewertungsmatrix, um vergleichbare Kriterien zu haben und entsprechende Learnings abzuleiten.
Beispiel Learnings aus der Benchmarkanalyse:
- Emotional –Großzügige und ästhetische Bildsprache
- Einfach – Flache Navigationshierarchie, keine strukturellen Verschachtelungen
- Kontextuell – Informationen dann zur Verfügung stellen, wenn sie benötigt werden
- Verständlich – Prozesse durch Bilder oder Videos schrittweise abbilden
- Relevant – Nutzer kennenlernen und Inhalte personalisiert ausspielen
Kreative Ausarbeitung
Die eigene Idee durch frühes Feedback und User Tests immer wieder zu challengen, ist enorm wichtig. Deshalb entstanden aus den anfänglichen handschriftlichen Scribbles nach und nach konkrete Wireframes in einem Interface Design Tool (z.B. Figma). Durch die visuelle Ausarbeitung wird die Idee erst richtig greifbar.
Damit sich Nutzer:innen bei der Verwendung der App schnell zurechtfinden und diese intuitiv bedienen können, müssen übergreifende Gestaltungsrichtlinien und Prinzipien definiert werden. Ein Design System erfüllt diese Aufgabe. Hierunter versteht man die modulare Sammlung und Beschreibung aller wiederverwendbaren User Interface Elementen (z.B. Buttons oder Teaser). Auch allgemeingültige Designprinzipien und Interaktionsmodelle werden hier dargestellt und beschrieben. Das Designsystem stellt für das Team die sogenannte „single point of truth“ dar, wodurch ein gemeinsames kreatives Verständnis im Projekt entwickelt wird und durch die Modularität eine schnelle, konsistente und skalierbare Gestaltung ermöglicht. Bei einem Design System handelt es sich um eine lebendige Datei, welche im gesamten Projektverlauf immer wieder erweitert und angepasst werden kann.
Mit Hilfe von sogenannten „Mirror-Apps“ können ausgestaltete Entwürfe direkt aus dem Design-Tool auf das eigene Smartphone gespiegelt werden. In Kombination mit einfachen prototypischen Interaktionen, z.B. Seitenwechsel nach Klick auf einen Button, kann bereits in einem frühen Stadium die App-Umgebung realitätsnah nachgebildet werden. Man erhält einen ersten Eindruck, wie es sich anfühlt das zukünftige Produkt zu verwenden. Zugegeben bleiben statische Entwürfe trotz minimalistischer Interaktionsmöglichkeiten nach wie vor alles andere als lebendig. Der nächste Schritt ist also die Entwicklung eines interaktiven Clickdummy in einem Prototyping-Programm mit einem hohen Grad an Funktionalität und Design, der dem späteren Produkt sehr nahekommt. Dadurch erhält man nochmal eine neue Sichtweise auf die bereits gestalteten Screens. Man nimmt Dinge anders wahr und merkt, dass hier und da vielleicht noch nicht alles rund ausgearbeitet oder durchdacht wurde. Durch weitere Feedbackschleifen und Iterationen schleift man dann das Produkt rund und optimiert so die Experience.
Walking Skeleton
Am Ende entsteht ein Produkt, das vielleicht noch nicht viel kann, nicht hundertprozentig perfekt ist und quasi noch das „Laufen“ lernen muss. Aber es ist mit dieser einen Begeisterungsfunktion ausgestattet, die genau den Job To Be Done erfüllt, den sich Nutzer:innen wünschen. Das macht den kleinen Unterschied aus, warum sich diese am Ende für oder gegen ein Produkt entscheiden. Basierend auf der ursprünglichen Problemstellung unterstützt die App Nutzer:innen direkt vor Ort im Supermarkt und ermöglicht Spontaneinkäufe durch eine personalisierte Ausspielung von individuellen Rezepten. Ganz selbstverständlich, nebenbei und alles ohne zusätzlichen Zeitaufwand.
Ist das Produkt von Nutzer:innen nach dem Launch akzeptiert worden, ist kein Stillstand angesagt, ganz im Gegenteil. Jetzt geht es erst richtig los. Durch weiteres Einholen von Nutzerfeedback muss überprüft werden, wie bestehende Features optimiert werden können. Zusätzlich müssen neue Funktionen basierend auf einer Release-Planung priorisiert und anschließend entwickelt werden. Die Experience mit dem Produkt darf sich nicht abnutzen. Je besser das Erlebnis für Nutzer:innen ist, desto stärker ist ihre Loyalität. Stück für Stück transformiert sich so ein gerade lebensfähiges Produkt in ein für Nutzer:innen liebenswertes Produkt.
Vorstellung der App-Idee
Wer gerne eine kurze App-Vorstellung haben möchte, kann sich gerne für einen zeitnahen Termin melden.
Jetzt Kontakt zur App-Vorstellung aufnehmen.
Bildquellen:
Fotografen:
Mae Mu
Link Profil: https://www.foodiesfeed.com/author/_picoftasty/
Verwendete Bilder:
- Noodles with egg and vegetables
- Brussels sprouts with pistachios
- Fresh carrots from a market
- Cherry tomatoes macro
- A piece of green pumpkin
Jakub Kapusnak
Link Profil: https://www.foodiesfeed.com/author/jakubkapusnak/
Quellen Foodiesfeed.com
Mae Mu (https://www.foodiesfeed.com/author/_picoftasty/)
Jakub Kapusnak (https://www.foodiesfeed.com/author/jakubkapusnak/)
Quellen Unsplash.com
Markus Winkler (https://unsplash.com/@markuswinkler)
Dilyara Garifullina (https://unsplash.com/@dilja96)
Thomas Le (https://unsplash.com/@thomasble)
Quellen Pexels.com
Polina Tankilevitch (https://www.pexels.com/@polina-tankilevitch)
cottonbro (https://www.pexels.com/@cottonbro)
kendra Coupland (https://www.pexels.com/@kendra-coupland-1366793)
pixabay (https://www.pexels.com/@pixabay)
alleksana (https://www.pexels.com/@alleksana)
Dziana Hasanbekava (https://www.pexels.com/@dziana-hasanbekava)
Rusiru Bhagya (https://www.pexels.com/@ru3iru)
Klaus Nielsen (https://www.pexels.com/@klaus-nielsen)
Polina Kovaleva (https://www.pexels.com/@polina-kovaleva)
Quellen Flaticon.com
Right Drawn Arrow free icon:Quellen uxwing.com (https://uxwing.com/)
Kitchen cooker utensils icon
Black camera icon
Recycle bin line icon
Clock line icon
Line angle right icon
Star full icon
Star empty icon
Check mark icon